I was working on a feature for a client that involved custom views with Android. While researching ConstraintLayout, I saw that it had a circular positioning feature. It seemed pretty neat, so I thought I would circle around when finished and build a demo.
The basics of Circular Positioning are fairly straight forward:
- You define a view as the center
- You create a circular constraint for each view you want to surround it
I learned a lot from the following article:
https://www.journaldev.com/21366/android-constraint-layout-circular-positioning
Features
You can build a circular restraint in a layout file. It’s a great first exercise. Yet, I wanted to be able to change the number of views that circled the center. To do that I needed to create a custom view.
It seemed like it would be a good learning experience. I have never had to create constraints in code before. Judging by what I saw on the internet, few others do either.
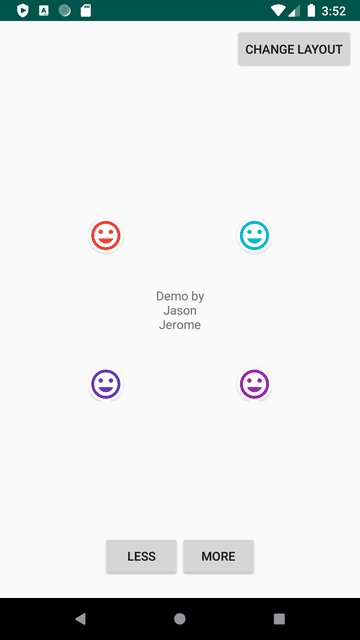
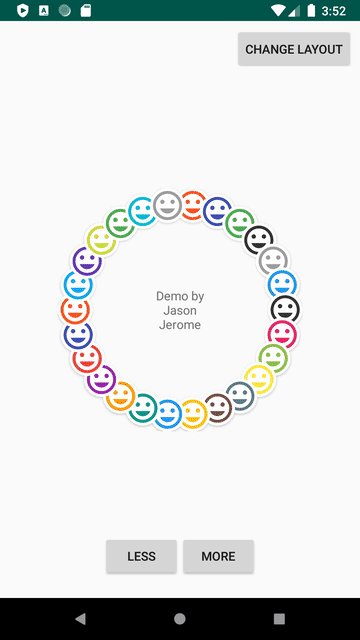
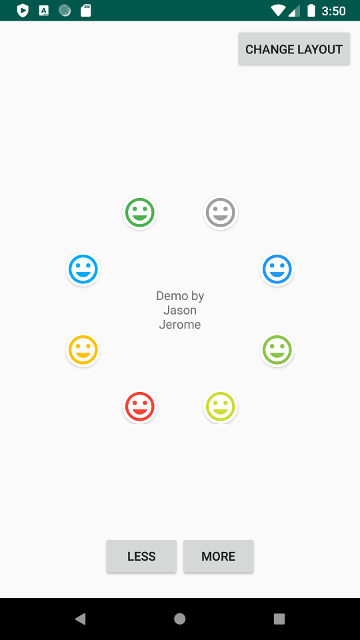
My demo lays out my items in a circular layout and gives the option to the user to change the number of items. When changed, the view re-constrains everything in a balanced circle.
For example:
2 items = 50%, 3 items = 33.3%, 4 items = 25%, and so on

The Custom View
My custom view is called CircularIconLayout
- It extends ConstraintLayout – simply because I am building a ConstraintLayout!
- I base the views in the circle on a section count
- I pass in a layout file that is used for the views in the circle. This allows me to use any type of view I want
When putting everything together, I follow these general steps:
- I create a TextView and constrain it to the center (
centerView) - Create a separate view for each section of the circle
- I calculate where to place the views around the circle:
- divide the number of sections by 360
- example: 360 / 4 = 25 degrees for each section
- determine the center of each section
- example: 25 / 2 = 12.5 degrees is the middle of each section
- divide the number of sections by 360
- Create a constraint for each view using constrainCircle()
I keep a list of the views for reference (sectionList). When the user changes the number of sections, I update the list and re-constrain everything to the centerView again.
Here is some code showing how to setup the constraints:
// constrain sections to the centerView
val constraintSet = ConstraintSet()
constraintSet.clone(this)
// constrain centerView to the middle of our (parent) view
constraintSet.connect(centerView.id, ConstraintSet.TOP, this.id, ConstraintSet.TOP)
constraintSet.connect(centerView.id, ConstraintSet.BOTTOM, this.id, ConstraintSet.BOTTOM)
constraintSet.connect(centerView.id, ConstraintSet.START, this.id, ConstraintSet.START)
constraintSet.connect(centerView.id, ConstraintSet.END, this.id, ConstraintSet.END)
// calculate where to place each view surrounding the center
val distanceFromCenter = circleRadius.toDensityPixels()
val segmentDegrees: Float = 360.0f / sectionCount.toFloat()
var angle: Float = segmentDegrees / 2.0f
// constrain each section to the centerView
sectionList.forEach { section ->
constraintSet.constrainCircle(section.id, centerView.id, distanceFromCenter, angle)
angle += segmentDegrees
}
constraintSet.applyTo(this)Formatting the views in the circle is left up to the Activity or Fragment that calls it. For example, the activity could use the sectionList to load images into the ImageViews that are in the circle.
Extra features
I tried to make the demo simple, but I got a little carried away in the Activity:
- The user can change the number of items displayed in the circle
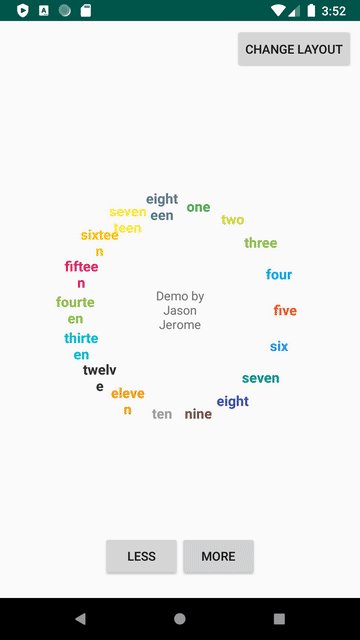
- The user ALSO can change the type of views used in the circle. You can switch between images and text
I also added a couple other features:
icu4j or RuleBasedNumberFormat – a library for spelling out numbers. i.e. 1 = “one”, 12 = “twelve”, and so forth.
RandomColors
I found an example for creating random colors from a pool of acceptable colors on Stack Overflow. I made some improvements and used it to generate random colors.
The Demo
For me, code speaks louder than words. Checkout the demo at my github repo:
https://github.com/jjerome00/CircleLayout