Tag: Projects
Games You Can’t Lose
Recently I’ve been having a lot of fun playing around with other people’s code.
I’ve been forking games on Github to learn a little about how they work. I then change them so that they are impossible to lose. They turn out to be very short and completely useless beyond a couple laughs. Messing around with the code is almost more fun than the end result.
This started when a coworker was telling me that he had never won a video game. A few of us started coming up with ideas for games where it was impossible to lose. They seemed pretty funny, so I decided to play around with the idea a little bit.
I’ve only done a couple games so far. I’ve had some challenges along the way:
- Most of these projects are stale and need a little work to get them working again. I spent a lot of time importing Eclipse projects into Android studio and working out the details
- I had to pull apart a lot of conveniences: game options, number of lives, difficulty settings
I’m impressed how entertaining they are to put them together when I have no regards for playing it safe. Every hack is on the table as a possibility. I only have to worry about one thing – never lose.
“Tetris Can’t Lose”
I named this game after the old tv show “Parker Lewis Can’t Lose”
This was my first attempt at changing a game. It had a couple of surprises:
- Tetris isn’t designed to win! You keep playing until you lose. So I had to come up with a way to win the game, and add it as an option in the game play.
- I decided to add a funny “TaDa!” sound, so I had to add MediaPlayer and SoundPool. This change has become my exclamation point, and has made it into the other games as well.
- I had to clean up some code, create a new launch icon, etc
One thing I regret is that I didn’t fork the repo correctly. I ended up losing some history that I wanted to show in Github. It’s not a big deal, but I wanted to make sure whoever ran into the project knew that I based it off someone else’s work. I ended up adding a note to the project’s readme.
You can view the code here: https://github.com/jjerome00/tetris-cant-lose
“Can’t lose Breakout”
I ran across this breakout game on Github. It had all the parts that I was looking for, and as a bonus it included lots of documentation. It was a sample game that explained a lot about how to write a game for Android.
- It was rather stale, so it took a bit to import it into Android Studio and get it to work
- It had a lot of game options I had to remove or change for my needs
- I had to play around with the settings to get the most humor out of it
This one was different in that you don’t win immediately like in the Tetris game. You can move the paddle around and try to make the process faster, but it doesn’t matter.
Keeping the game play intact was a good idea – it makes the game a little more fun. The ball can’t fit past the paddle, but it looks like it could. It’s amazing to see people’s first reaction when they play. They have an initial sense of urgency to save the ball even though it’s impossible for it to fit past the paddle.
You can view the code here: https://github.com/jjerome00/cant-lose-breakout
Temporary Walls
Build a home office on the cheap
aka Temporary Walls

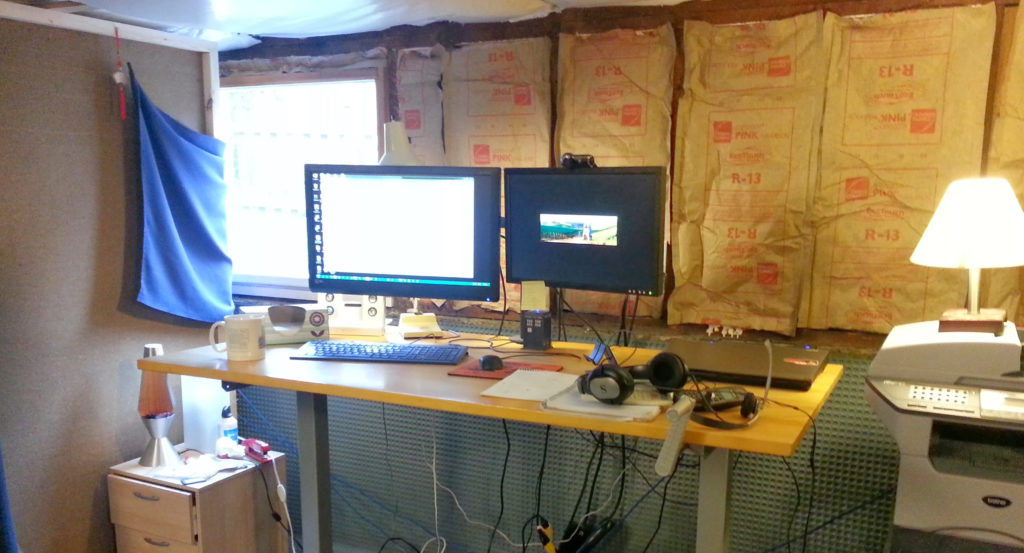
I built some temporary walls to create an office in my basement.
The Back story
I was renting a small office for contract work, and decided to move home to save some money. The only available space was our unfinished basement. It was too large to keep warm in the winter, so I came up with an idea of creating cheap walls to make a room.
A small office in the basement also had the advantage of creating 2 layers of separation with the house. It’s too easy for someone to accidentally open a door during an important meeting. It’s much harder to open the door to the basement, walk down the stairs, wander over to the corner office, and peak inside.
I started my research and came across this old article about creating temporary walls in a house. It started me in the right direction: https://www.thisoldhouse.com/ideas/instant-extra-bedroom

Building
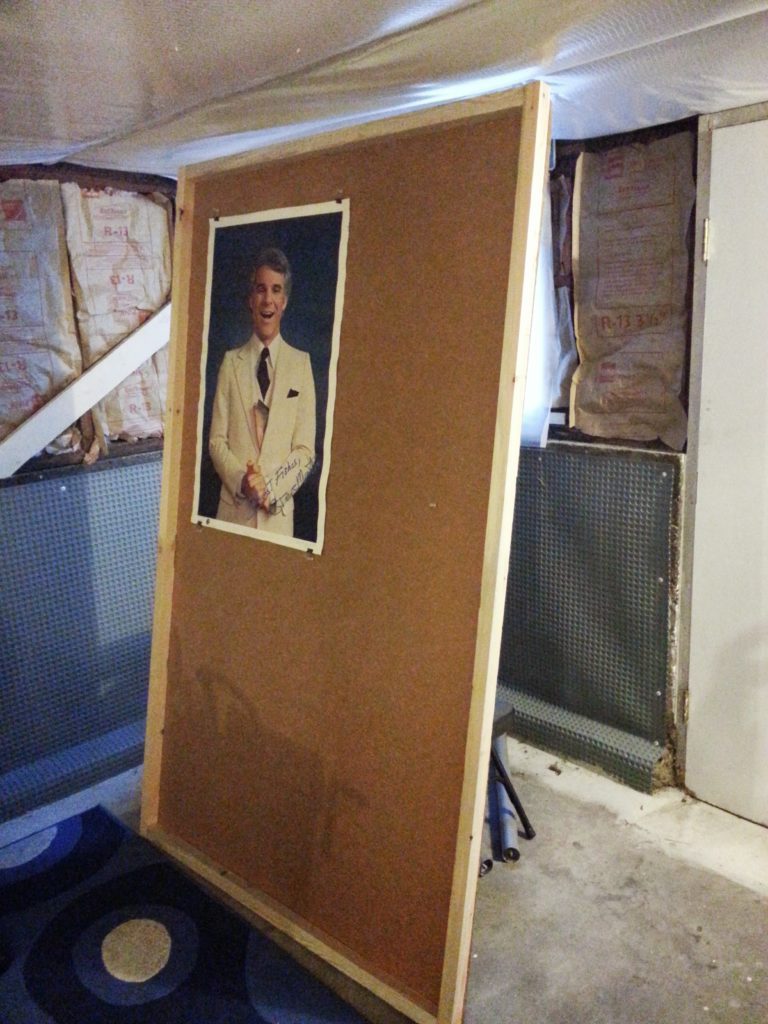
Step 1: the walls
The wall material is a cheap lightweight sound proofing material called Homasote. It’s a very lightweight highly-compressed paper-mache material. I found a bunch at my local used building materials store.
Step 2: measure your height
I measured the height of the basement ceiling and made each wall an inch shorter. I also made sure I could move them in, out, and around the basement without too much trouble.
Step 3: the frame
I built the frames using 2×2 wood boards. I constructed a simple frame around the edges and then screwed the Homasote sheet to the frame.
Putting it all together
I struggled for a while with how to hold the walls in place. I didn’t want them to fall over. In the article they used furniture levelers, but I found them a little pricey.
My solution was to build a couple walls at right angles. I then made sure any straight wall was attached to a right-angled wall. In places where a wall was a little wobbly, I wedged a piece of wood perpendicular between the ceiling and wall.

What about a door?
There was no way to create a proper door, but I came up with a good solution. I left a door-sized gap that would serve as the entrance, and hung 2 wool blankets on either side of the doorway. This made for a rather heavy blanket door that did not let in any drafts.
Heat
The basement wasn’t heated, so I used a strategy involving 2 electric heaters to keep warm:
- A radiator-style electric heater provided most of the base heat. I had it hooked up to an industrial timer that would turn on the heat a half hour before I started work.
- An electric fireplace heater that had a temperature control and remote. I used it to dial in the heat a little better, and as a bonus I had some fake flames to look at for some ambiance.
The office worked very well over the years. I even incorporated a portable air conditioner. Often times I would come up to grab a snack and my wife would remark that she didn’t even know I was home.
If you are looking for a cheap way to create some separation in a room, this could be a good solution for you.